Good photo titles can greatly improve your Neighborhood Council’s online presence and at the same time, make your outreach more ADA accessible. Learn how to create effective, attention-getting image titles, and where to apply them.
This is Part 5 in a series on how SEO (search engine optimization) can increase your Council’s online presence and following. If you haven’t yet read the other articles in the series, check out:
- Part 1 (defining SEO)
- Part 2 (how to choose keywords)
- Part 3 (how to use keywords)
- Part 4 (tweak your Google blurb)
Search engines like Google use the content of image file names to determine whether images are relevant enough to include in a list of search results. Because of this, taking the time to rename images with a short description using keywords and keyword phrases is an easy way to get your images to show up in searches.
It may not matter to a reader who’s already on your website if you illustrate a blog post with an image that has a random default file name like “DCIM xuowet73945,” but you could bring new readers to your blog if they are Googling your Council and the image – which links to your article – comes up in the results because your Council’s name was part of the image file name.
What kind of keywords work well for photo titles?
Here are some ideas:
- Name of your Neighborhood Council: Not every Council uses the phrase “Neighborhood Council” in their official name, but try to use this phrase at least some of the time in your photo titles and in your posts, so your Council’s results come up in general searches for Neighborhood Councils.
- Name(s) of communities you serve: If your Council name doesn’t contain the name(s) of neighborhoods within your boundaries, this is a good place to add those keywords.
- Names / Titles of people featured: does the pic feature your Council’s Vice President or Land Use Committee Chair? Do the Mayor or a local City Councilmember appear in a shot? Using names and titles of featured individuals, along with the name of your Council, will help your Council’s images get included in search results for these personalities.
Note that you don’t have to use every single possible feature in a photo title, every single time. Search engines favor results that look relevant without looking identical, so it’s good practice to use some variety in your photo titles.
Alt Tags & ADA Accessibility
Image names can help increase the accessibility of your Council’s web presence according to the guidelines laid out by the Americans With Disabilities Act (ADA), if you use them in fields that apps assisting the visually-impaired can read.
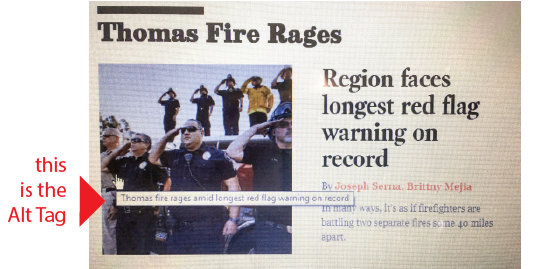
Besides naming the photo files themselves, you or your web vendor can also use your keyword-rich titles as alt tags whenever images are posted on your website or blog. Alt tags are short text descriptions of images displayed online. They pop up when you hover your cursor over an online image. In the example below, from the LA Times website, the alt tag is the white bar that says, “Thomas fire rages amid longest red flag warning on record.”
Assistive apps use the content of alt tags to describe the images that appear on a webpage to visually impaired visitors, so using these tags can help you create a more inclusive, ADA-compliant experience for your stakeholders.
If you have a web vendor that handles your Council’s website and digital outreach, give your images keyword-rich names first, then ask your vendor to use those names in the Alt Text field when they upload the images, to create alt tags.
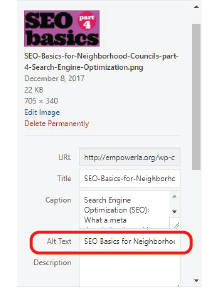
If you maintain your Council’s website yourself, here’s an example of where to find the Alt Text field in WordPress:
If you use Squarespace, alt tags go in the Image Title field (see a how-to article here.)
*******************************
Outreach Tip Of The Week is an ongoing series on using communications, branding, marketing, and public relations to build better relationships with your stakeholders. Send your outreach questions to annmarie@empowerla.org for the chance to be featured in a future Outreach Tip article.